A few weeks ago I stumbled across a programming ASMR video on youtube. The idea of that made me laugh, so I just had to watch. I pretty quickly became less interested in the audio coming from this gentleman’s mechanical keyboard and more with the program he was writing. Evidently he was inspired to make this video because he watched a tutorial from The Coding Train channel that built a similar terrain generator.
So I decided to follow along with this on my own computer. Installed the native Processing app. This program is written in Java, which is something I do not use on a daily basis as a web developer, but I’m always interested in learn about other languages.
In this little program there are two functions: setup and draw. Similar to the Arduino IDE if you’ve ever used it. Setup gets ran once when the program first starts. Next draw runs and then keeps getting ran on a loop. The most remarkable aspect of this program to me is the use of nested for loops. Each time the outer loop finishes, the y coordinate offset is applied before it runs again. This creates the flying effect of the terrain moving away from the camera.

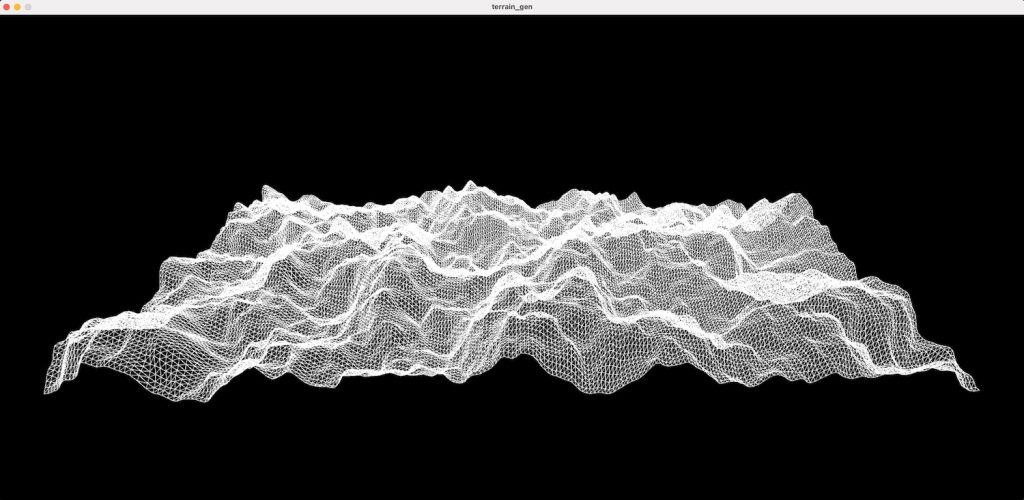
Above is a screen capture of the one I built on my machine. I zoomed my view out a bit and increased the number of columns and rows.
This was a really entertaining session and I loved how it enabled me to play with Java. I’m going to check out more about The Coding Train website and YouTube channel. It’s seems like a really goofy channel, but a lot of great topics.

Comment section